ASP.NET Core MVC’de dotnet watch Komutu Kullanmak


Herkese merhaba,
Bu yazıda ASP.NET Core MVC’de dotnet watch komutu kullanmak hakkında bilgi vereceğim.
dotnet watch : Bu komutu çalıştırdığınızda varsayılan tarayıcı üzerinde projeniz açılır ve kodda yaptığınız değişiklikler anlık olarak tarayıcınıza yansır böylece daha hızlı bir şekilde geliştirmelerinizi yaparsınız.
Proje oluşturduğunuzu varsayarak kullanımına geçeceğim. Basit bir örnek üzerinden göstereceğim. Aşağıda deneme bir projem var.

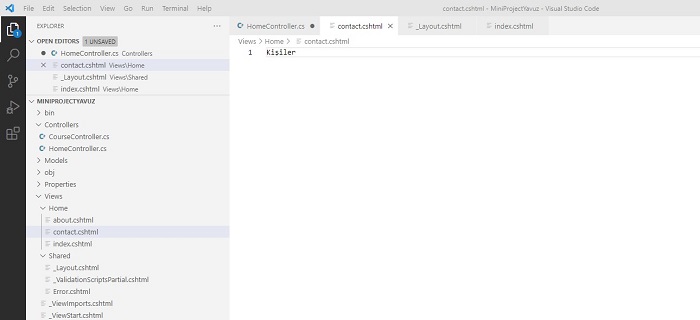
Bu projede HomeController içerisine bir metot ekleyeceğim.
public IActionResult Contact(){
return View();
}Sonrasında Views içinde Home klasörüne contact.cshtml Views’ı ekledim. Siz de böyle bir dosya oluşturun. Dosya içine kişiler ya da istediğinizi yazabilirsiniz.

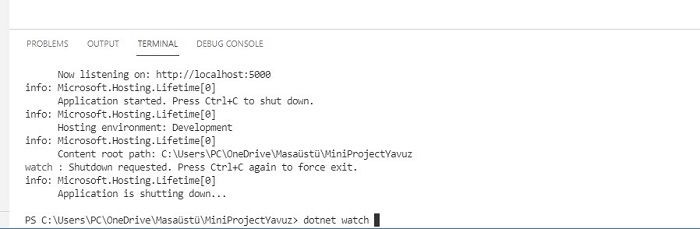
Şimdi Terminal kısmında dotnet watch yazıp enter tuşuna basalım. Terminal gözükmüyorsa Visual Studio Code editöründe Terminal kısmını üst menüden açabilirsiniz.
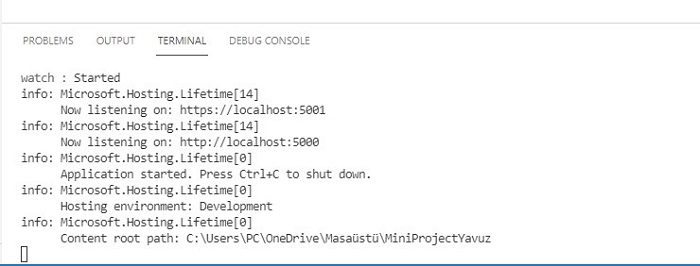
Enter tuşuna basınca proje çalışacak ve Terminal kısmında aşağıdakine benzer bir şey göreceksiniz.

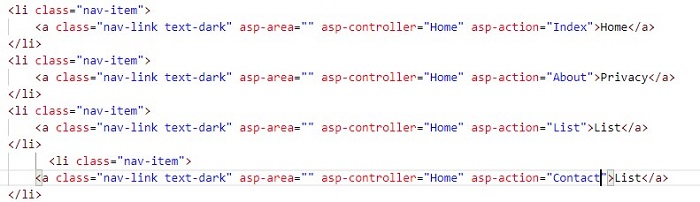
Şimdi proje üzerinde bir değişiklik yapalım. Misal ben burada _Layout dosyasına gidip üst menüye Contact kısmını ekleyeceğim

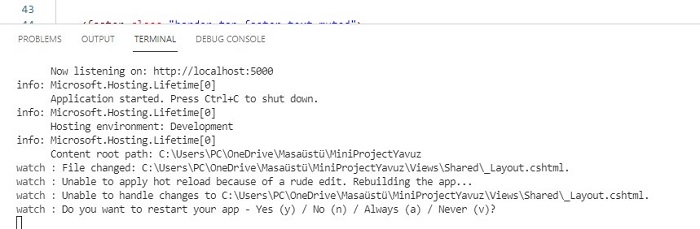
Gördüğünüz üzere ekledim ve sonrasında Terminal kısmında aşağıdaki uyarıyı göreceksiniz.

Burada proje üzerinde değişiklik olduğunu söylüyor ve yeniden projeyi başlatmak için soru soruyor. Terminal üzerinde y tuşuna basıp devam ediyoruz.

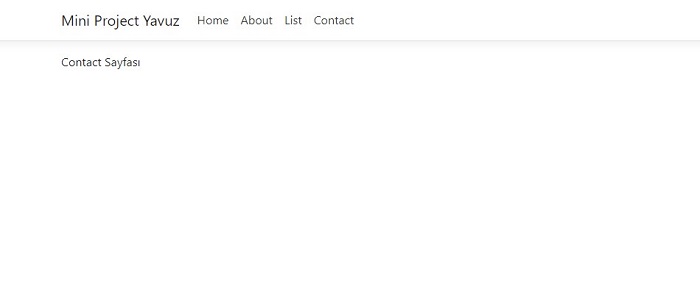
Görüldüğü üzere değişiklikler anlık olarak gösterilmiş oldu. Yeni bir Controller ekleyip, sonrasında View ekleyip sonuçları anlık olarak görmeniz mümkün.
Herkese çalışma hayatında ve yaşamında başarılar kolaylıklar.