Bootbox.js Nedir?


Bootbox.js, Bootstrap Modal Dialog pencerelerini kolay bir şekilde oluşturabilmemizi sağlayan çok kullanışlı bir javascript kütüphanesidir.
Bootbox.js, bize 4 farklı template seçeneği sunuyor. Bu template seçeneklerini kullanarak siz de kendi Modal Dialog pencerelerinizi oluşturabilirsiniz.
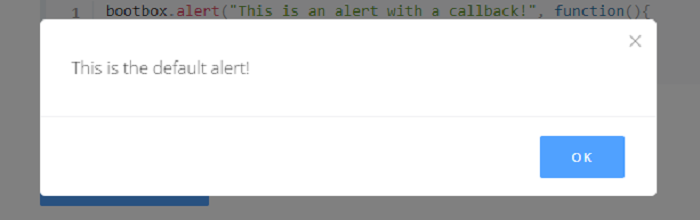
- Alert
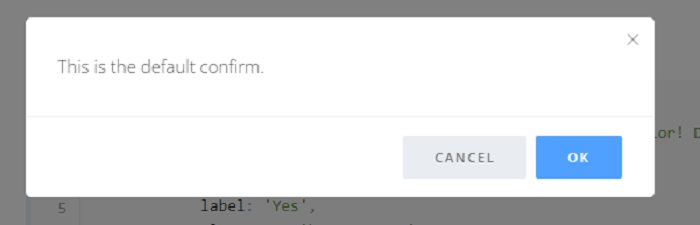
- Confirm
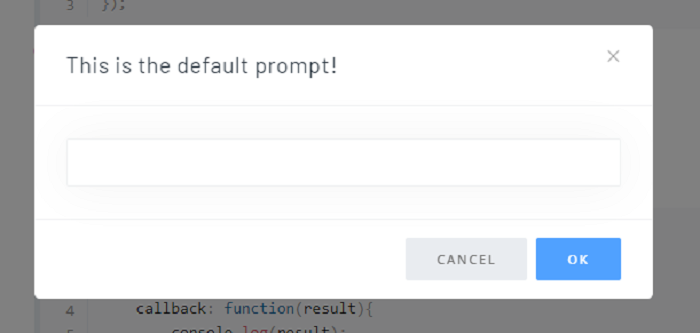
- Prompt
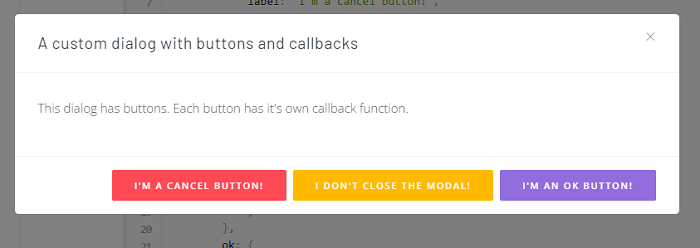
- Custom
Yukarıdaki seçeneklerde gördüğünüz üzere Bootbox.js’yi doğrudan kullanabildiğimiz gibi kendimize göre özelleştirerek de kullanabiliriz. Custom seçeneği bunlardan biridir.
Bootbox.js’de Modal Dialog pencerelerine animasyon da ekleyebilirsiniz. Bu yönde animate.css kütüphanesini kullanmaya izin veriyor.
Alert Ekranı

Confirm Ekranı

Prompt Ekranı

Custom Ekran

Görüldüğü üzere Bootbox.js’nin yukarıdaki gibi kullanımları mevcuttur.
Bootbox.js’de kurulum ile ilgili sorunlar yaşamamak adına bu sayfadan faydalanabilirsiniz.
- jQuery
- Popper.js
- Bootstrap
- Bootbox
- Bootbox Locales
Yukarıdaki sıralama oldukça önemli. Lütfen dikkat edin. Eğer Bootbox.js içindeki OK, Cancel gibi butonların Türkçe olarak gözükmesini de istiyorsanız bootbox.locales.js kütüphanesini de kullanmanız gerekecektir. 5 numaralı kısım bu yüzden önemli.
Bootbox.js ile ilgili internette de çok fazla örnek bulabilirsiniz.
Aşağıdaki kod yardımıyla siz de bu kütüphaneyi rahatlıkla kullanabilirsiniz.
HTML Kodu
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootbox.js Nedir?</title>
</head>
<body>
<button type="button" id="basitkullanim" class="ml-5 btn btn-primary">Basit Kullanım</button>
<button type="button" id="detaylikullanim" class="m-1 btn btn-success">Detaylı Kullanım</button>
<button type="button" id="detaylikullanim2" class="btn btn-danger">Detaylı Kullanım 2</button>
</body>
</html>JAVASCRIPT Kodu
$(document).ready(function() {
bootbox.setDefaults("locale", "tr"); //Dili değiştirmek için
$("#basitkullanim").click(function(){
bootbox.alert({
message: "Basit Kullanım",
className: 'animate__animated animate__bounce'
});
});
$("#detaylikullanim").click(function(){
bootbox.confirm({
message: "İşleme devam etmek istiyor musunuz",
buttons: {
confirm: {
label: 'Evet',
className: 'btn-success'
},
cancel: {
label: 'Hayır',
className: 'btn-danger'
}
},
callback: function (result) {
console.log('Fonksiyon çalıştı : ' + result);
}
});
});
$("#detaylikullanim2").click(function(){
bootbox.confirm({
title: "Rezervasyon Onayı",
message: "İşlemi İptal Etmek istiyor musunuz?",
buttons: {
cancel: {
label: '<i class="fa fa-times"></i> İptal'
},
confirm: {
label: '<i class="fa fa-check"></i> Onayla'
}
},
callback: function (result) {
console.log('Fonksiyon çalıştı ' + result);
}
});
});
});[codepen_embed height=300 theme_id=1 slug_hash=’YzeRyXb’ user=’yavuzselimkart’ default_tab=’html’ animations=’run’][/codepen_embed]
Sitenizde kullanmak için linkini ziyaret ederek, kendinize göre revizeler yapabilirsiniz.
Kullanımı ile ilgili daha fazla detay için linkini ziyaret ederek detaylı kullanabilirsiniz.
Herkese çalışma hayatında ve yaşamında başarılar kolaylıklar.