Visual Studio Code’da ASP.Net Core MVC Projesinin Debug Edilmesinin Ayarı Nasıl Yapılır?


Herkese merhaba,
Bu yazıda Visual Studio Code’da ASP.Net Core MVC projesinin Debug edilmesinin ayarının nasıl yapılacağından bahsedeceğim.
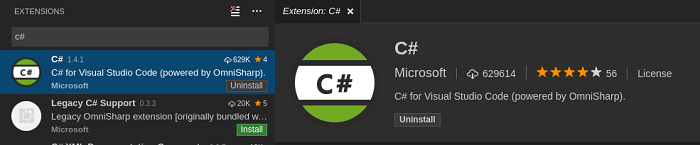
Visual Studio Code ile Debug işlemine başlamadan önce aşağıdaki eklentinin Visual Studio Code üzerinde yüklü olması gerekmektedir.

Eklentiyi yüklediyseniz şimdi ayarlara geçelim.
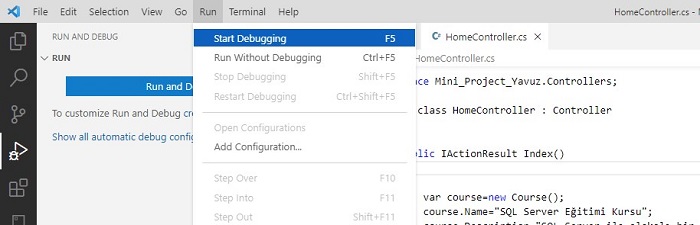
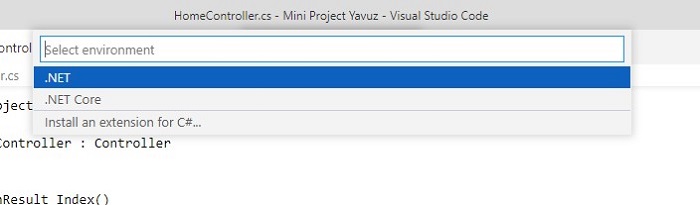
Projeyi Visual Studio Code’da aşağıdaki menü üzerinden Debug etme işlemine başlıyoruz.

Start Debugging dediğinizde aşağıdaki uyarıyı göreceksiniz.

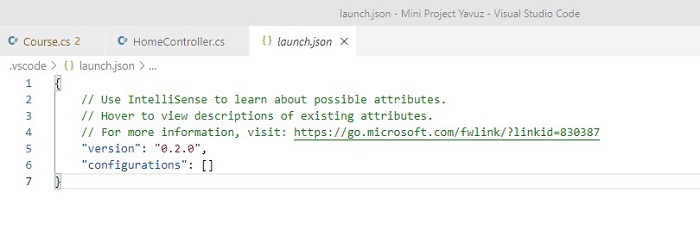
Yukarıda .Net Core kısmını seçince aşağıdaki hatayı alacaksınız. Aslında buna hata denemez. Bu bize çeşitli ayarlar yapmamızı söyleyen bir json dosyası.

Json dosyasının içeriği de aşağıdaki gibidir.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": []
}Yukarıdaki kodda kendi ayarlarımızı yapacağız. Aşağıda vermiş olduğum kodları launch.json dosyasına yapıştırın.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/bin/Debug/net6.0/Mini Project Yavuz.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach"
}
]
}Yukarıdaki kısımda kendinize göre değiştirmeniz gereken satır aşağıdadır.
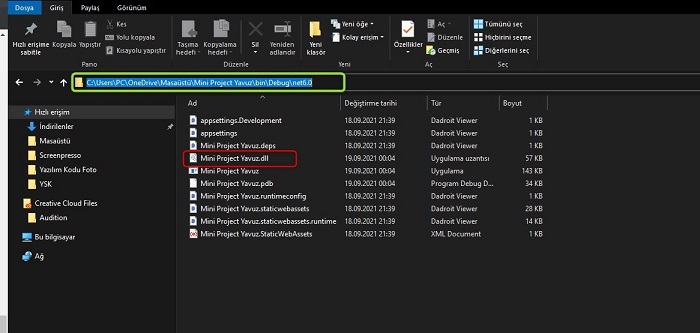
"program": "${workspaceFolder}/bin/Debug/net6.0/Mini Project Yavuz.dll",
Projenizdeki json dosyasını kendi proje adınıza ve dosya yolunuza göre revize etmelisiniz. Ben .Net6.0 kullandığım için ona uygun şekilde revize ettim. Siz .Net5.0 kullanıyorsanız ona göre dosya yolunu revize etmelisiniz. Aynı şekilde dll dosyasının adını da kendinize göre revize etmelisiniz.
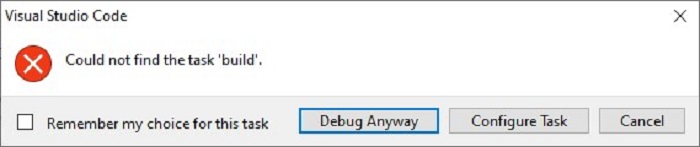
İşlemleri yaptım şimdi tekrar projeyi Debug etme işlemine başlıyoruz.

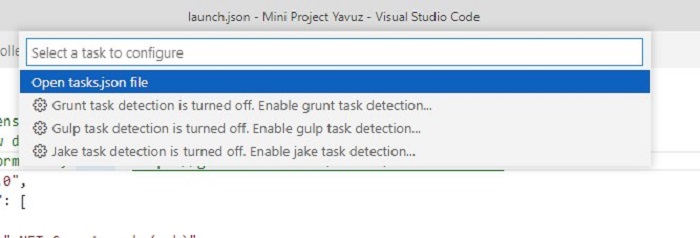
Yukarıdaki hatayı almış olmalısınız. Configure Task kısmına tıklayın.

Yukarıdaki fotoğrafta Open task.json file kısmını seçiyorsunuz.

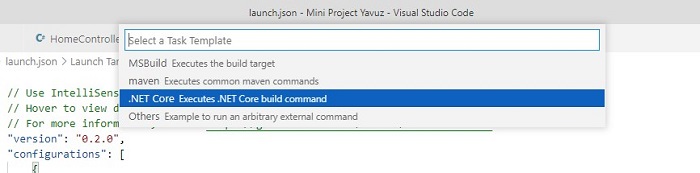
.Net Core Executes .Net Core build command seçeneğini seçiyorsunuz. Karşınıza task.json kısmı gelecek. Aşağıdaki kısmı task.json dosyasına kopyalayıp yapıştırmalısınız.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "shell",
"args": [
"build",
// Ask dotnet build to generate full paths for file names.
"/property:GenerateFullPaths=true",
// Do not generate summary otherwise it leads to duplicate errors in Problems panel
"/consoleloggerparameters:NoSummary"
],
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
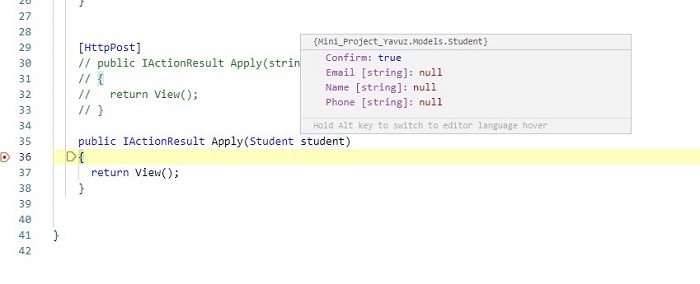
}Bu ayarı da yaptıysanız işlemi yeniden yapalım. Kendi Debug koyduğunuz yere göre benzer bir sonuç göreceksiniz.

Görüldüğü üzere Visual Studio Code üzerinde Debug işlemi başarıyla yapılmış oldu.
Herkese çalışma hayatında ve yaşamında başarılar kolaylıklar.