Visual Studio Code’da Cshtml Sayfalar için Emmet Eklentisini Aktifleştirmek


Herkese merhaba,
Bu yazıda Visual Studio Code’da cshtml sayfalar için Emmet eklentisinin nasıl aktifleştirilebileceğinden bahsedeceğim.
Visual Studio Code üzerinde MVC kodlama yaparken Emmet eklentisi default olarak çalışmaz. Bu işlem için aşağıdaki ayarı yapmalısınız. Aksi durumda cshtml sayfalar üzerinde hızlı bir şekilde html kodu yazamazsınız.
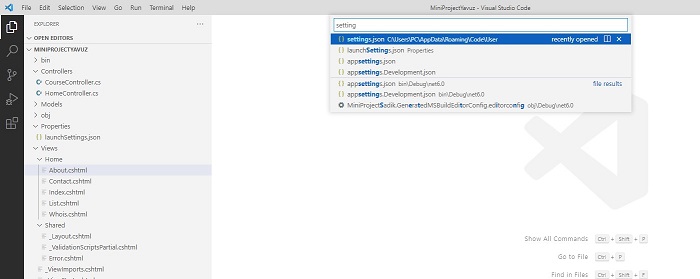
İlk olarak Visual Studio Code üzerinde CTRL + SHIFT + P tuşlarına aynı anda basıyorsunuz. Aşağıdaki ekranı göreceksiniz.

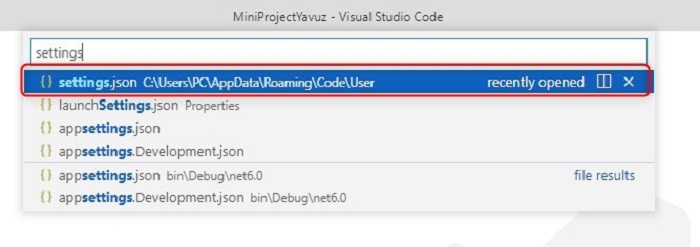
Ekran yukarıdaki biçimde karşınıza gelecek. Bu ekran üzerinde iken arama kutucuğu içindeki şeyi silip settings ifadesini bu kısma yazıyorsunuz.

Yukarıdaki settings.json dosyasına tıklıyorsunuz ve yeni bir dosya karşınıza gelecek. Açılan dosya setting.json dosyası.
Şimdi aşağıdaki kodu bu alan içerisine ekleyelim.
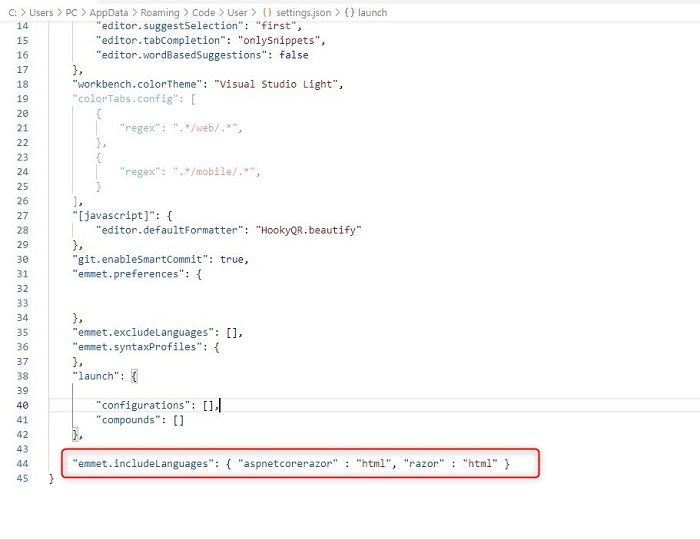
"emmet.includeLanguages": { "aspnetcorerazor" : "html", "razor" : "html" }Eklemeyi aşağıdaki gibi yapmalısınız. Bu işlemi dikkatli yapın.

Ben yukarıdaki gibi ekledim. Şimdi test edelim.

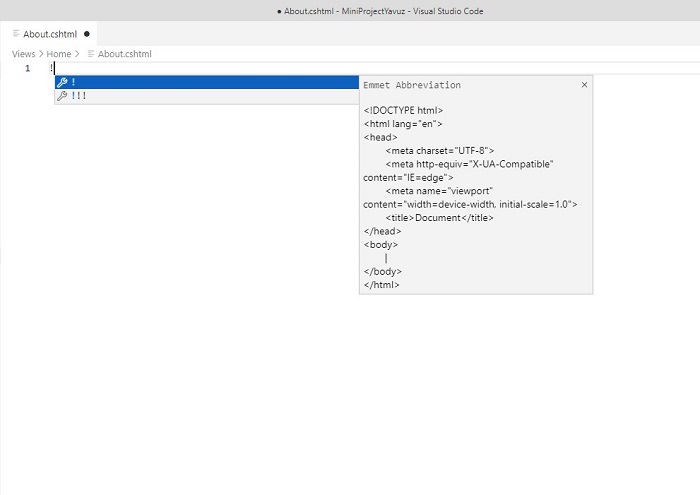
! işareti yazdım ve CTRL + SPACE tuşuna bastım. Yukarıdaki ekran karşıma geldi. Şimdi ENTER tuşuna basalım.

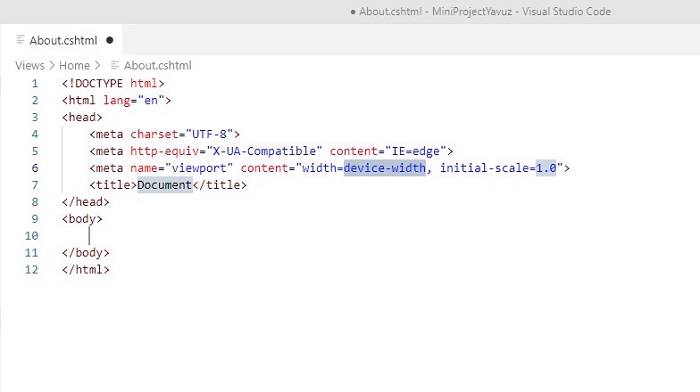
Gördüğünüz üzere artık cshtml sayfası üzerinde Emmet ile hızlı kodlama yapabilme imkanına kavuşmuş oldum.
Herkese çalışma hayatında ve yaşamında başarılar kolaylıklar.